手把手教你将pbootcms手机网站封装成微信小程序
分类:Pbootcms教程
时间:2023-11-02 13:14
浏览:0
评论:0
准备工作
2、搭建好pbootcms网站,需要支持https,例如:https://www.pb2345.com/,可以使用自适应模板,或者单独的手机模板
3、安装微信开发者工具,https://developers.weixin.QQ.com/miniprogram/dev/devtools/download.HTML
操作步骤


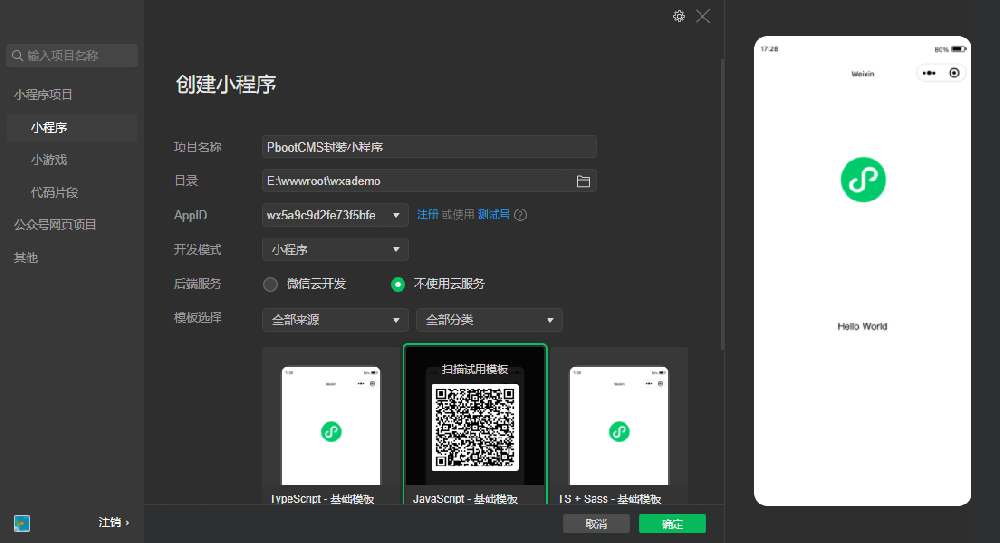
将第一步获取到的appid填写进去,
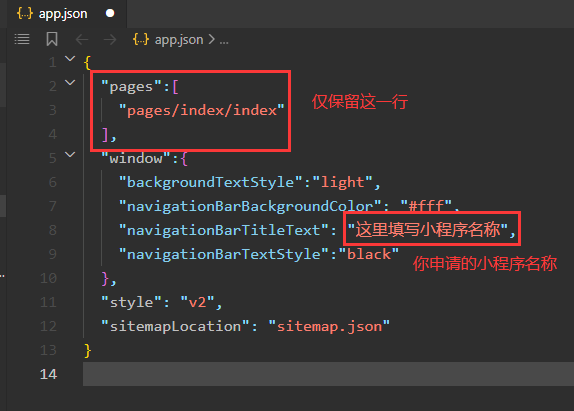
第三步:修改app.json配置
1. 打开app.json文件,pages项只保留 "pages/index/index" 这一行即可
2. window项的navigationBarTITleText填写小程序名称

第四步:打开/pages/index/index.wxml文件,将里面的代码全部删除,添加下面这一行代码
<web-view src="https://www.pb2345.com/"></web-view>
注意代码中的https://www.pb2345.com换成你自己的网站域名。
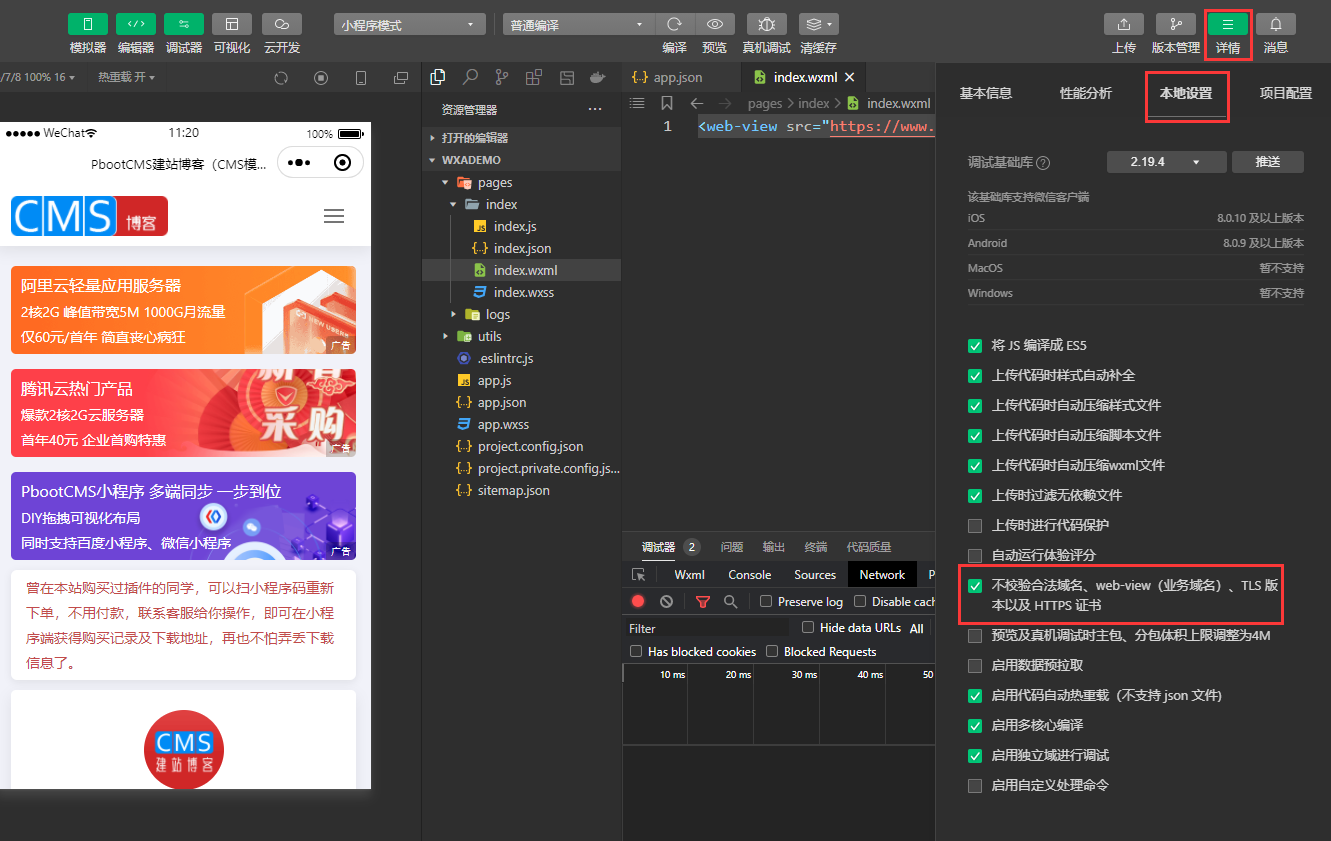
第五步:测试小程序
1. 见下图,勾选不校验合法域名、web-view(业务域名)、TLS版本以及HTTPS证书

2. 小程序正式上线后,需要在微信小程序管理中心中,把pbootcms网站域名添加为业务域名。
操作路径:登录微信公众平台 → 开发管理 → 开发设置 → 业务域名:
到此,pbootcms网站就封装到了微信小程序中。
1. 本站所有资源来源于用户上传或网络,仅作为参考研究使用,如有侵权请邮件联系站长!
2. 本站积分货币获取途径以及用途的解读,想在本站混的好,请务必认真阅读!
3. 本站强烈打击盗版/破解等有损他人权益和违法作为,请各位会员支持正版!
4. Pbootcms教程 > 手把手教你将pbootcms手机网站封装成微信小程序
2. 本站积分货币获取途径以及用途的解读,想在本站混的好,请务必认真阅读!
3. 本站强烈打击盗版/破解等有损他人权益和违法作为,请各位会员支持正版!
4. Pbootcms教程 > 手把手教你将pbootcms手机网站封装成微信小程序



