如何将PBOOTCMS后台模型颜色的多选改成色块输出(实操教程)
分类:Pbootcms教程
时间:2023-11-13 15:44
浏览:0
评论:0
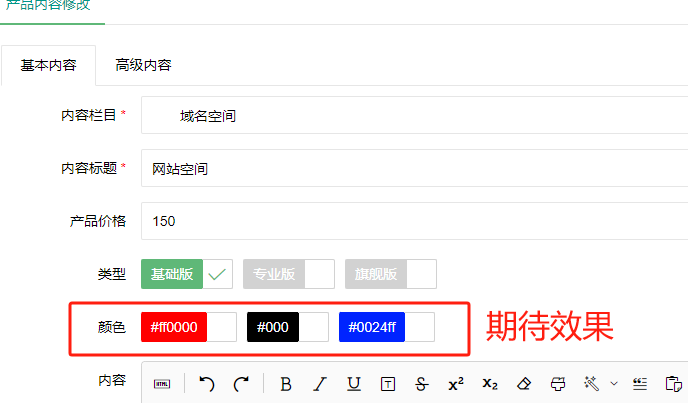
用户有个需求,后台产品的模型有一个颜色多选,但是是文字,所以想输出色卡,后端和前端体现颜色。


由于pb原本后台不带有这个功能,所以需要小小的二开。
以下为操作步骤:
第一步,依次打开目录/APPs/admin/view/default/layui/layui.all.js
第二步打开layui.all.js文件
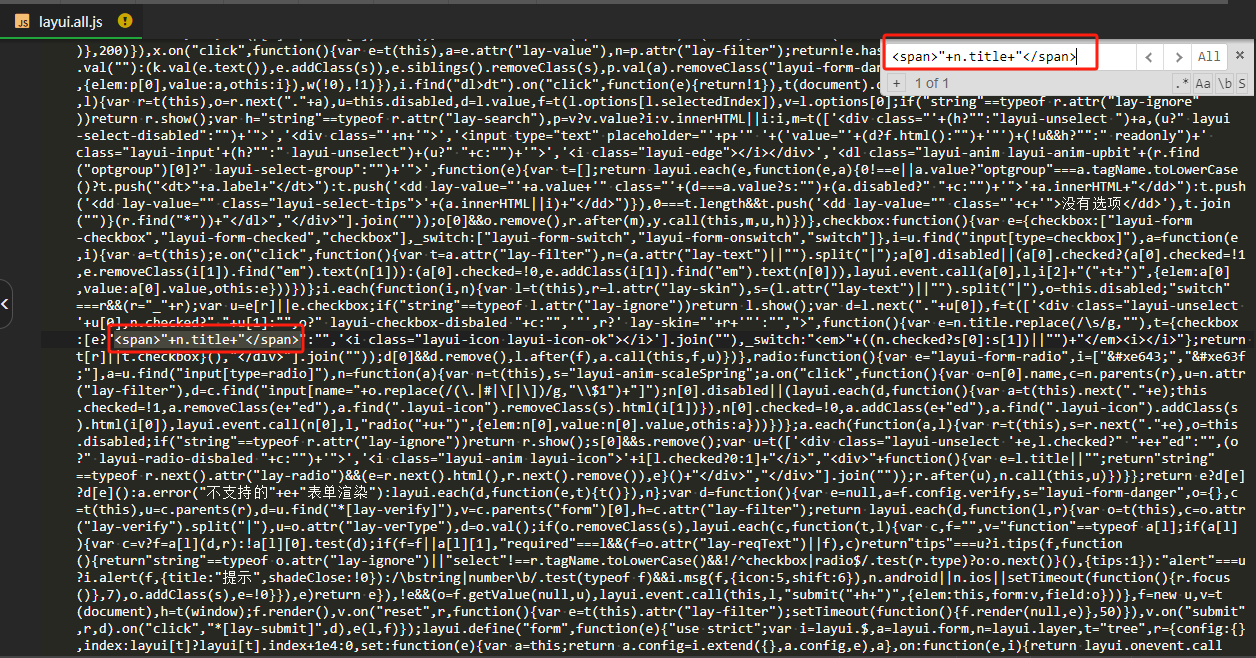
第三步,搜索下面代码找到
<span>"+n.tITle+"</span>

第四步:修改为下面的代码,然后保存
<span style=background:#"+n.title+">"+n.title+"</span>
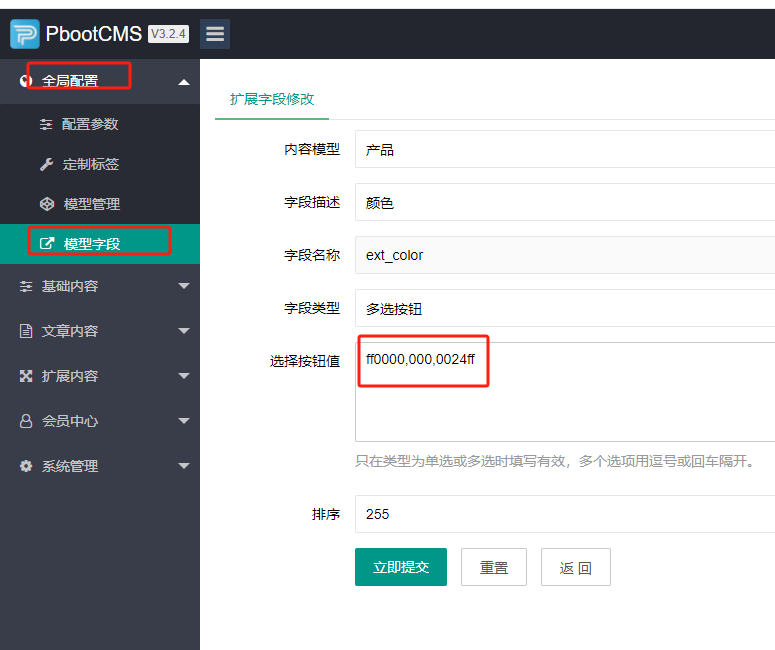
第五步:去网站后台,全局配置,模型字段,颜色,修改,输入你要的色卡值,保存(如下图)

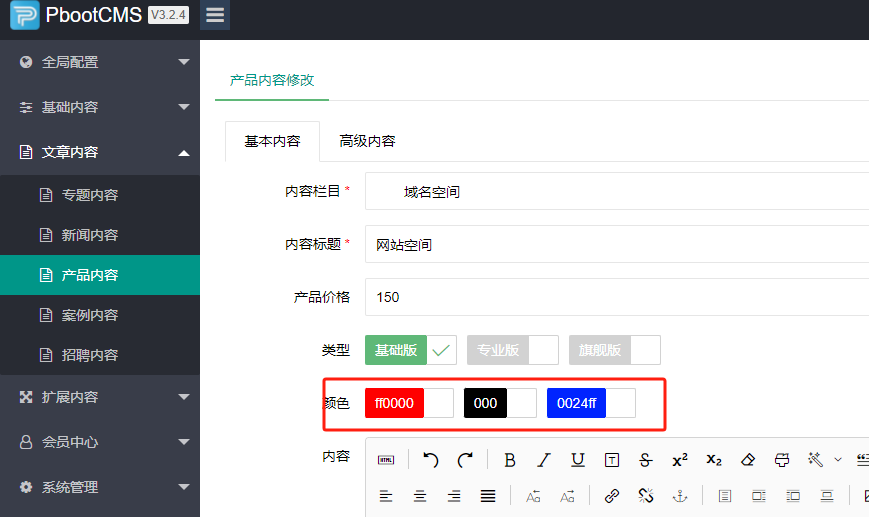
第六步:清理浏览器缓存,刷新页面查看效果,出现下图代表成功了一半。

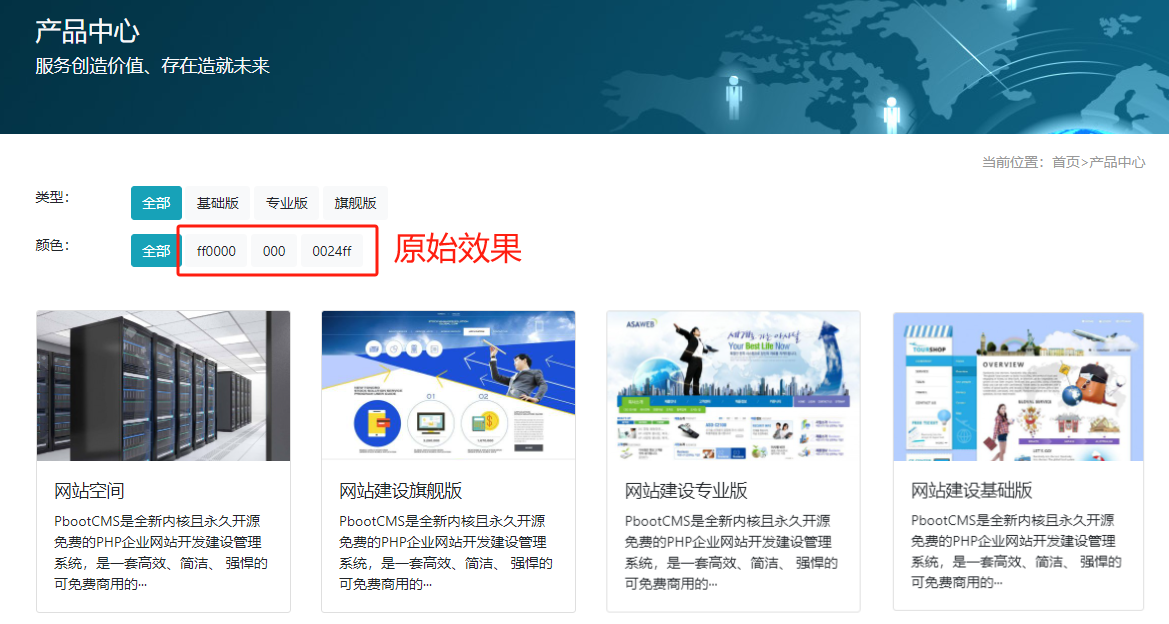
第七步、前台输出(由于后台用了色卡代码,所以前端需要写颜色筛选样式),以官方默认的代码为例,原始效果如下。

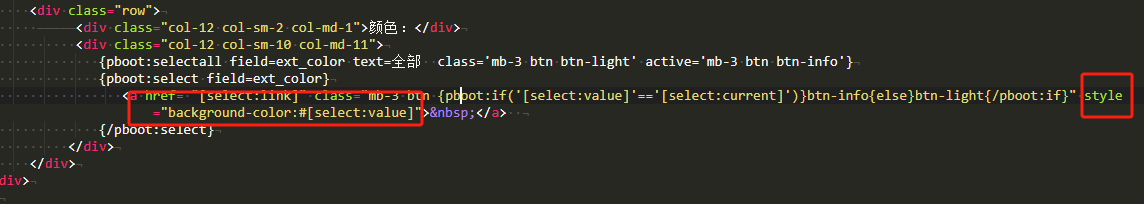
修改代码如下:其实就是加了一个样式,录入了后台数值
{pboot:select field=ext_color}
<a href= "[select:link]" class="mb-3 btn {pboot:if('[select:value]'=='[select:current]')}btn-info{else}btn-light{/pboot:if}" style="background-color:#[select:value]"> </a>
{/pboot:select}
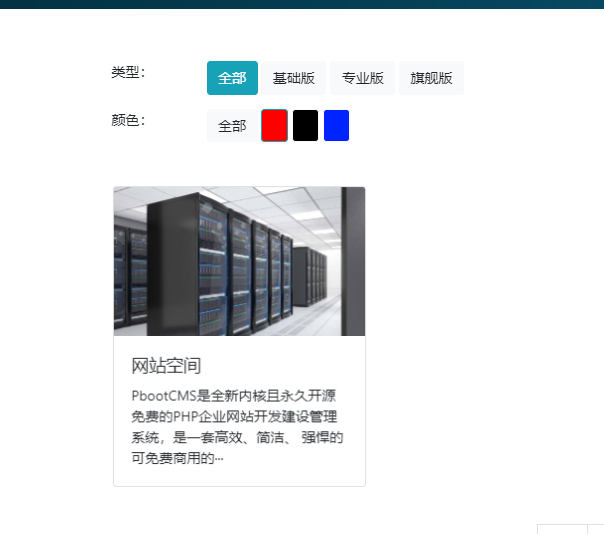
最终实现效果:

总结:
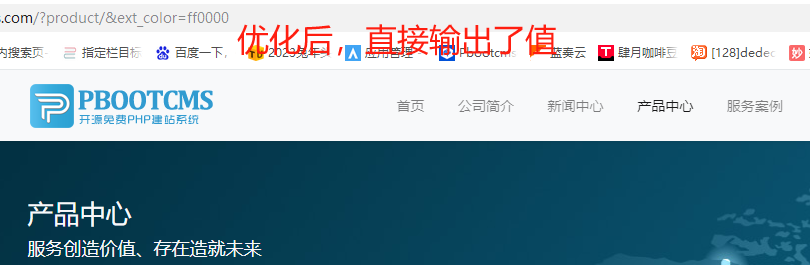
也不算大型的二开,只是利用了JS调用数据库值然后输出的笨方法。原本色卡值的#字符是没有放在JS里的,是后台数值输出了# 例如#000,但是浏览器无法识别#所以转义了一串特殊字符,经过优化后,干脆#字符输出在了JS里,和前端HTML样式里,这样不管网址还是筛选值,都比较直观一点。


最后发一个JS懒人包,需要的自行下载替换
1. 本站所有资源来源于用户上传或网络,仅作为参考研究使用,如有侵权请邮件联系站长!
2. 本站积分货币获取途径以及用途的解读,想在本站混的好,请务必认真阅读!
3. 本站强烈打击盗版/破解等有损他人权益和违法作为,请各位会员支持正版!
4. Pbootcms教程 > 如何将PBOOTCMS后台模型颜色的多选改成色块输出(实操教程)
2. 本站积分货币获取途径以及用途的解读,想在本站混的好,请务必认真阅读!
3. 本站强烈打击盗版/破解等有损他人权益和违法作为,请各位会员支持正版!
4. Pbootcms教程 > 如何将PBOOTCMS后台模型颜色的多选改成色块输出(实操教程)



