快速下单购买功能是cms提供的简易购物功能,交易流程:
1、商品页面选择数量并单击购买
2、进入付款流程
3、支付成功,付款金额归系统所有(可以使用钩子pay_success进行回调二次开发)
4、交易完成
此功能的流程是非常简易的,如果要使用更复杂的购物流程,建议使用通用订单插件或网店功能
实现方法
一、Pay字段方式
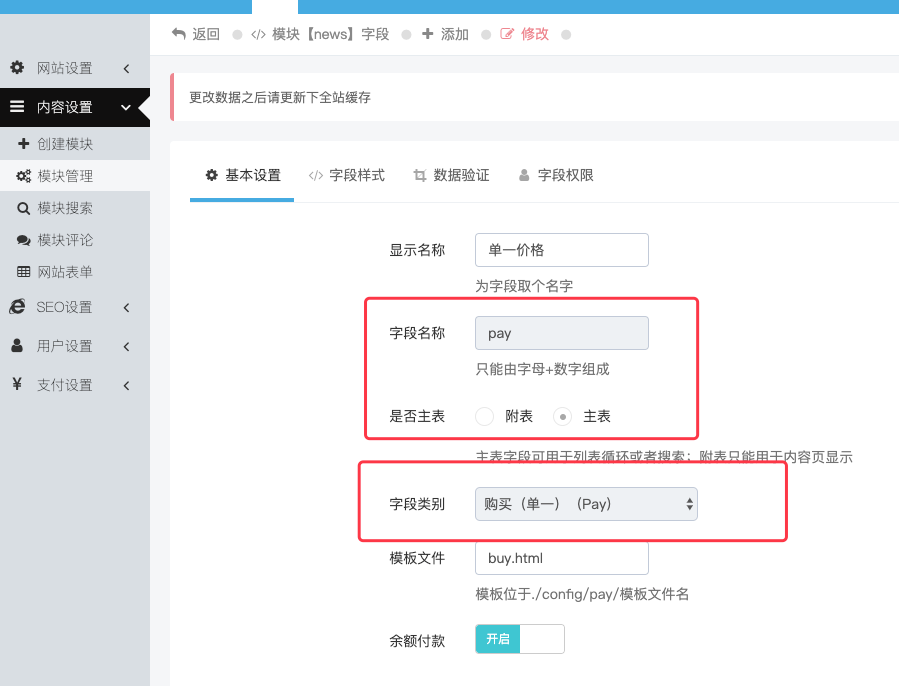
1、进入某个模块中,创建支付字段,例如news模块的自定义字段管理

2、创建成功字段后,返回字段列表记住字段名,上图是:pay
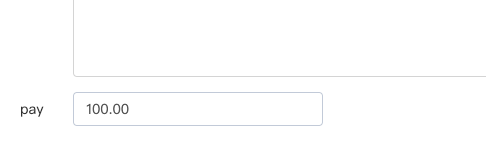
3、进入news模块的发布内容界面,例如价格

举例录入100元。
4、将下面代码加到这篇内容的show.html页面上,构成下单链接
{dr_url('api/buy/index', ['fid' => $ci->module['field']['pay']['id'], 'id' => $id, 'num' => 1])}参数介绍:
fid:表示自定义字段的id号
id:表示这篇内容的id号
num:表示购买数量,表示购买数量限制可以无限填写,价格就是倍数关系
5、单击这个链接后会进入下单付款界面

系统会识别价格,并付款,付款金额归系统所有,并完成交易
6、页面调用已购买的用户名单方法
{php $mid= 'buy-'.SITE_ID.'_'.MOD_DIR.'-'.$id.'-'.$ci->module['field']['pay']['id'].'-%';}
{table table=member_paylog LIKE_mid=$mid LT_value=0 status=1 num=100}
<p>
购买账号:{$t.username}
购买时间:{dr_date($t.inputtime)}
</p>
{/table}判断当前已登录的用户是否购买本商品
{if $member.uid}
{if dr_is_buy($ci->module['field']['pay']['id'], $id, $member.uid)}
已购买
{else}
未购买
{/if}
{else}
没有登录
{/if}二、Pays字段
此字段允许进行多个属性组合购买
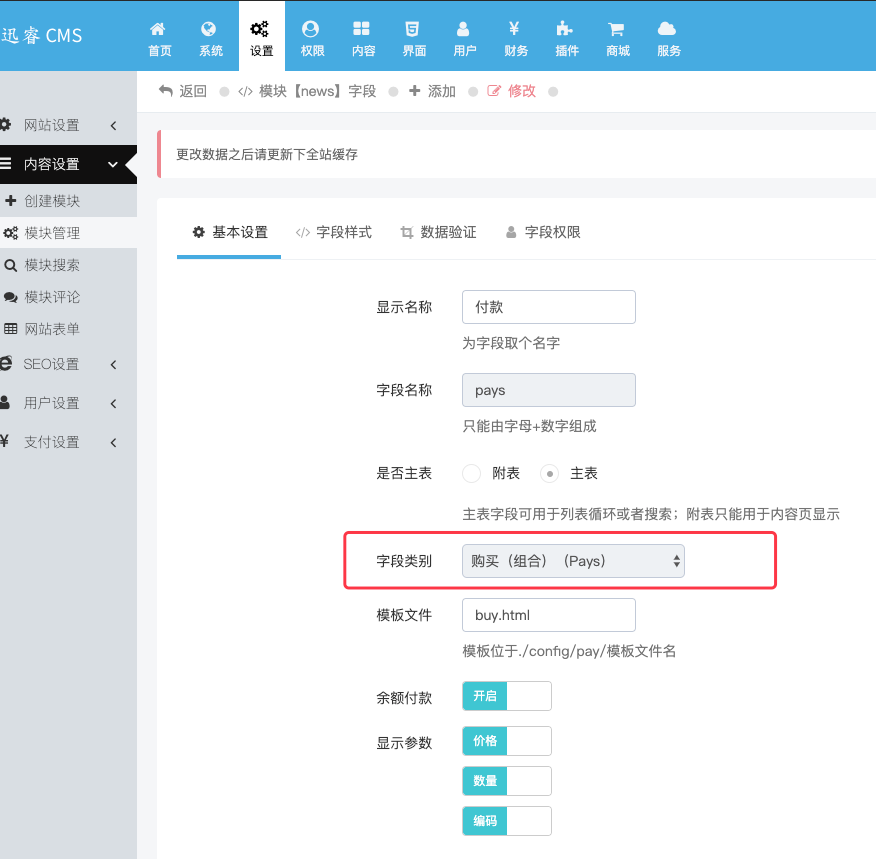
1、按上图方式创建字段,我们选择pays字段

2、发布页面时,会有一个单一价格和组合价格模式;其中单一价格和(一)中的Pay字段类似

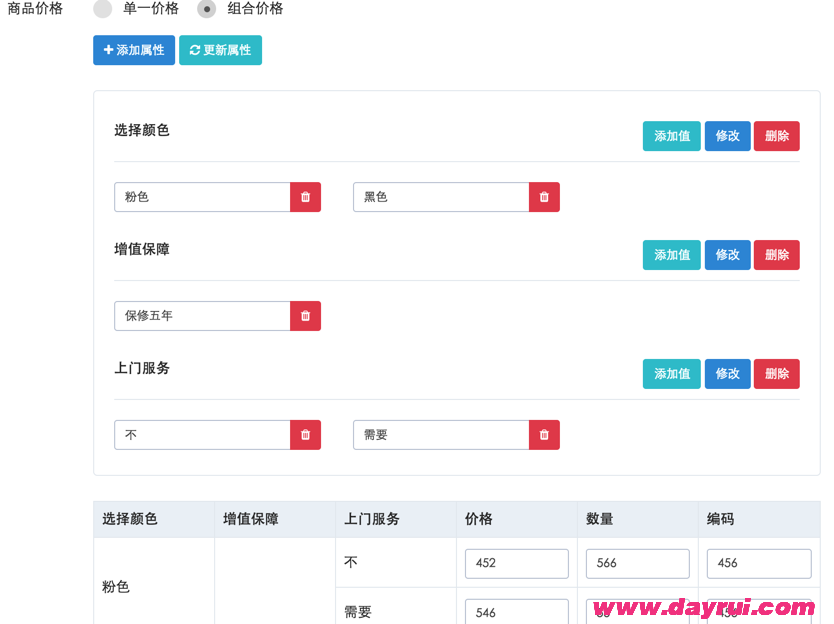
组合价格模式,可以进行多规格的组合定价

3、我们以组合字段为例,添加一些信息
4、将下面代码加到这篇内容的show.html页面上,来调用组合价格
<div class="form-body">
<div class="form-group row">
<label class="col-md-2 control-label fc-sku-group-html">商品价格</label>
<div class="col-md-10">
{if $pays_sku}
¥<span id="dr_sku_price">{dr_sku_price($pays_sku, 2, ' ~ ')}</span>元
{else}
¥<span>{number_format($pays, 2)}</span>元
{/if}
</div>
</div>
<div class="form-group row">
<label class="col-md-2 control-label fc-sku-group-html">商品编号</label>
<div class="col-md-10">
<span id="dr_sku_sn"> {$pays_sn} </span>
</div>
</div>
{if $pays_sku}
<div class="note note-info">
{loop $pays_sku['group'] $gid $gname}
<div class="form-group row">
<label class="col-md-2 control-label fc-sku-group-html">{$gname}</label>
<div class="col-md-10 fc-sku-select-price">
{php $i=0;}
{loop $pays_sku['name'][$gid] $vid $vname}
<button type="button" fvalue="{$gid}_{$vid}" class="fc-sku-value btn {if $i==0}red{/if} btn-default btn-xs">{$vname}</button>
{php $i=1;}
{/loop}
</div>
</div>
{/loop}
<input type="hidden" id="dr_sku_value" value="">
{loop $pays_sku['value'] $i $v}
<input type="hidden" id="dr_sku_sn_{$i}" value="{$v.sn}">
<input type="hidden" id="dr_sku_price_{$i}" value="{number_format($v.price,2)}">
<input type="hidden" id="dr_sku_quantity_{$i}" value="{$v.quantity}">
{/loop}
</div>
{/if}
<div class="form-group row">
<label class="col-md-2 control-label fc-sku-group-html">商品库存</label>
<div class="col-md-10">
<span id="dr_sku_quantity"> {$pays_quantity} </span>
</div>
</div>
<div class="form-group row">
<label class="col-md-2 control-label fc-sku-group-html" style="margin-top:7px;">商品购买</label>
<div class="col-md-2">
<input id="dr_buy_num" type="text" value="1">
</div>
<a href="javascript:add_buy();" class="btn green"> <i class="fa fa-rmb"></i> 立即购买 </a>
</div>
<link href="{THEME_PATH}assets/global/plugins/bootstrap-touchspin/bootstrap.touchspin.css" rel="stylesheet" type="text/css" />
<script src="{THEME_PATH}assets/global/plugins/fuelux/js/spinner.min.js" type="text/javascript"></script>
<script src="{THEME_PATH}assets/global/plugins/bootstrap-touchspin/bootstrap.touchspin.js" type="text/javascript"></script>
<script type="text/javascript" src="{THEME_PATH}assets/js/sku.js"></script>
<script type="text/javascript">
$(function () {
dr_select_sku_price();
dr_get_sku_price();
$("#dr_buy_num").TouchSpin({
verticalbuttons: true,
step: 1,
min: 1,
max: $('#dr_sku_quantity').html()
});
})
// 购买地址
function add_buy() {
var url = "{dr_url('api/buy/index', ['fid' => $ci->module['field']['pays']['id'], 'id'=>$id])}";
url+= "&sku="+$('#dr_sku_value').val();
url+= "&num="+$('#dr_buy_num').val();
window.location.href = url;
}
</script>
</div>{dr_url('api/buy/index', ['fid' => $ci->module['field']['pays']['id'], 'sku'=>'必填', 'id' => $id, 'num' => 1])}参数介绍:
fid:表示自定义字段的id号
id:表示这篇内容的id号
sku: 表示组合定价属性id号
num:表示购买数量,表示购买数量限制可以无限填写,不受总数量限制,价格就是倍数关系
5、单击这个链接后会进入下单付款界面
系统会识别价格,并付款,付款金额归系统所有,并完成交易
6、页面调用已购买的用户名单方法
{php $mid= 'buy-'.SITE_ID.'_'.MOD_DIR.'-'.$id.'-'.$ci->module['field']['pays']['id'].'-%';}
{table table=member_paylog LIKE_mid=$mid LT_value=0 status=1 num=100}
<p>
购买账号:{$t.username}
购买时间:{dr_date($t.inputtime)}
</p>
{/table}判断当前已登录的用户是否购买本商品
{if $member.uid}
{if dr_is_buy($ci->module['field']['pays']['id'], $id, $member.uid, '指定sku字符串值/也可以留空')}
已购买
{else}
未购买
{/if}
{else}
没有登录
{/if}