XunRuiCMS不仅支持全站伪静态,同时支持全站电脑和手机端的真静态,下面来介绍开启全站真静态的方式。
步骤一、自定义url规则
实现静态的前提条件是开启自定义url模式,因为动态地址是不能生成静态文件的,自定义url规则的方法:
https://www.xunruicms.com/doc/580.html
要先把动态地址变成静态地址,才能进行第二步操作
步骤二、开启静态功能
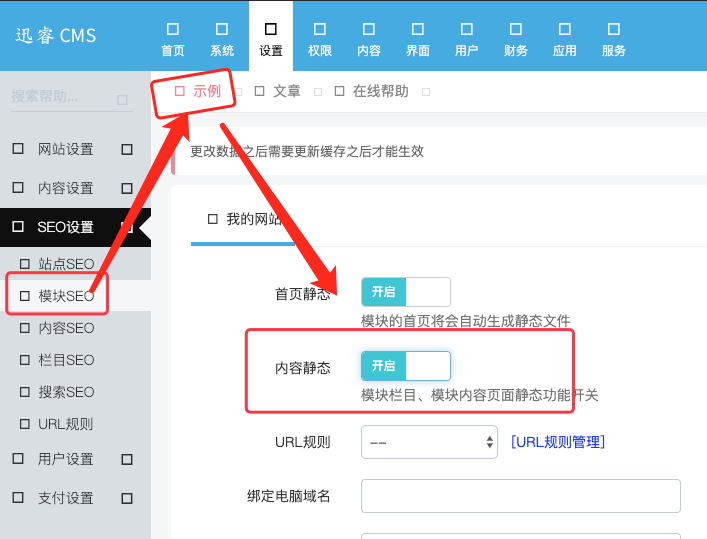
1、独立模块开启静态

独立模块要选择模块后操作
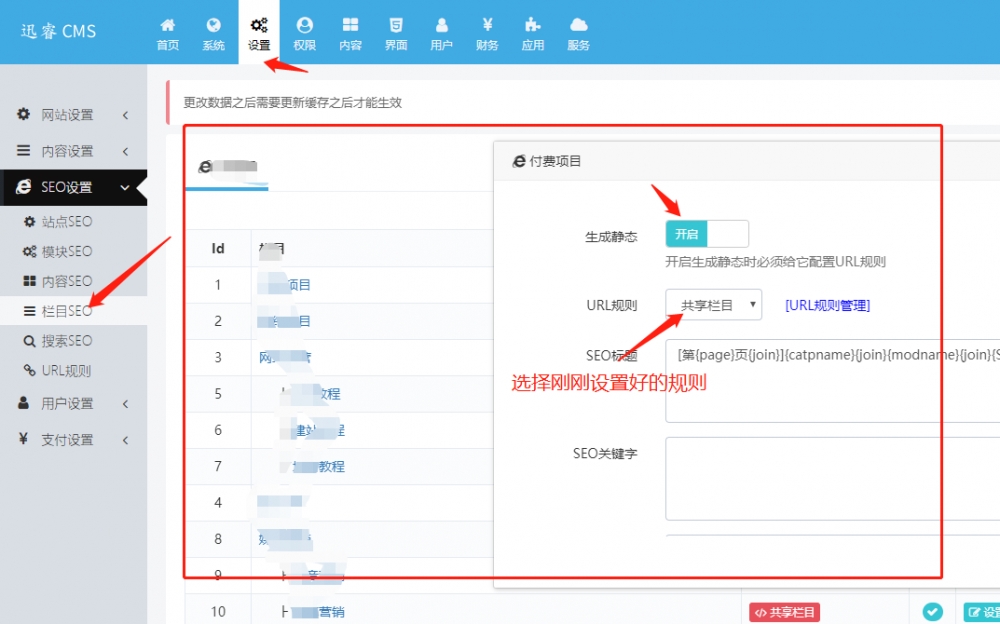
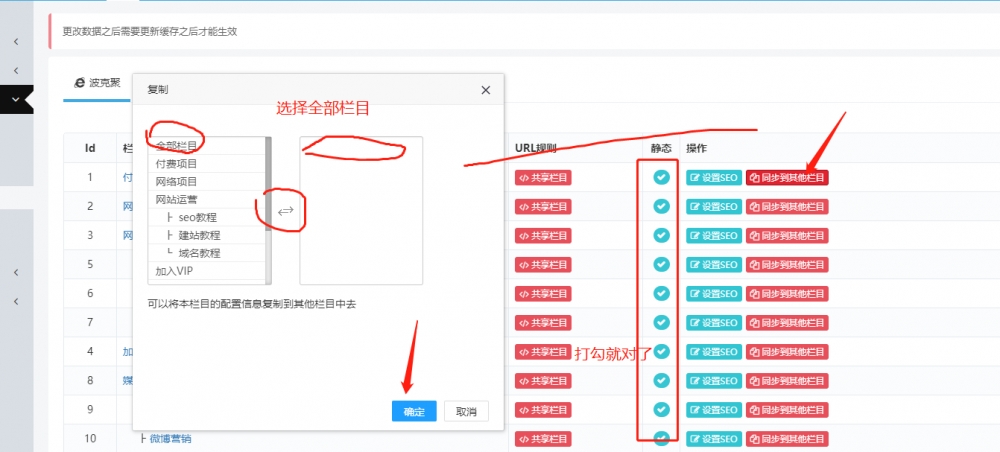
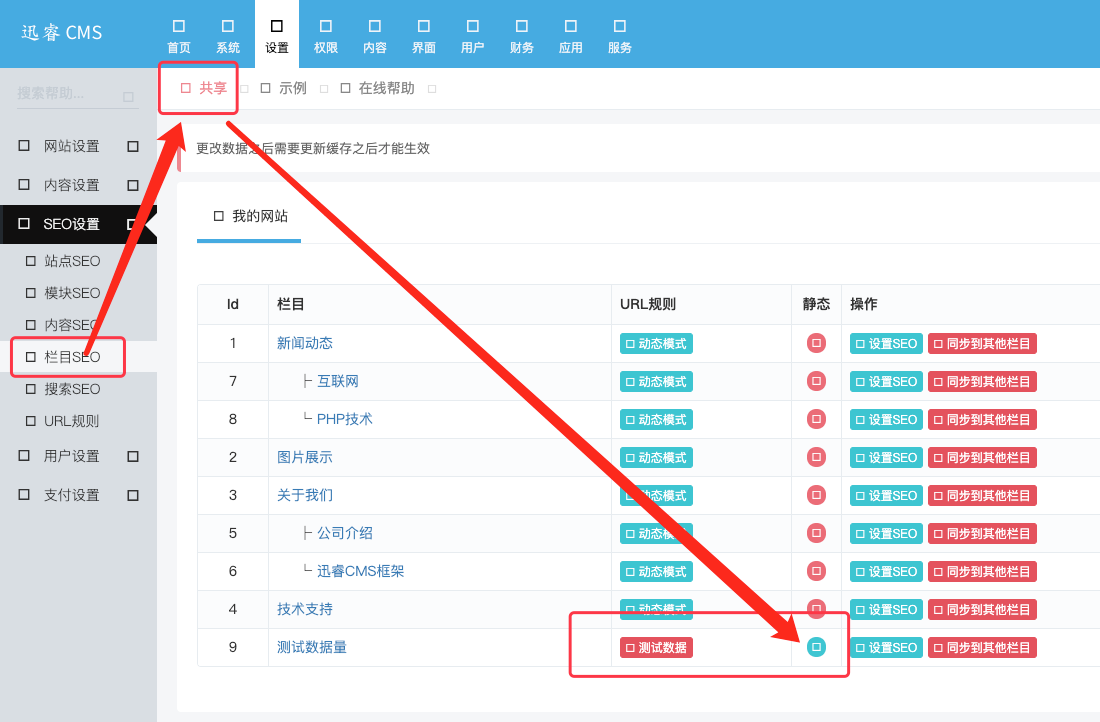
2、共享栏目开启静态

打钩表示此栏目生成静态。
3、自定义页面开启静态

打钩表示开启
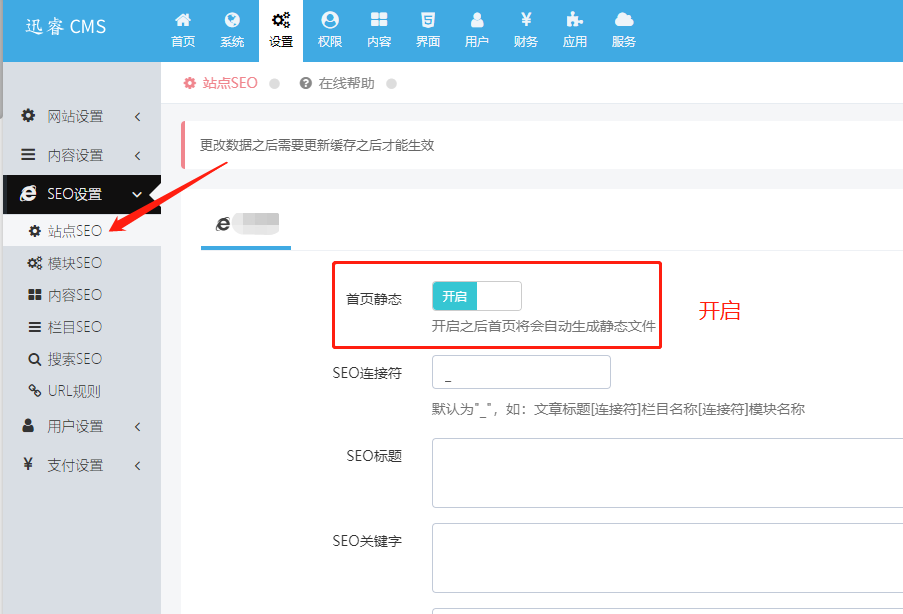
4、首页静态化开关

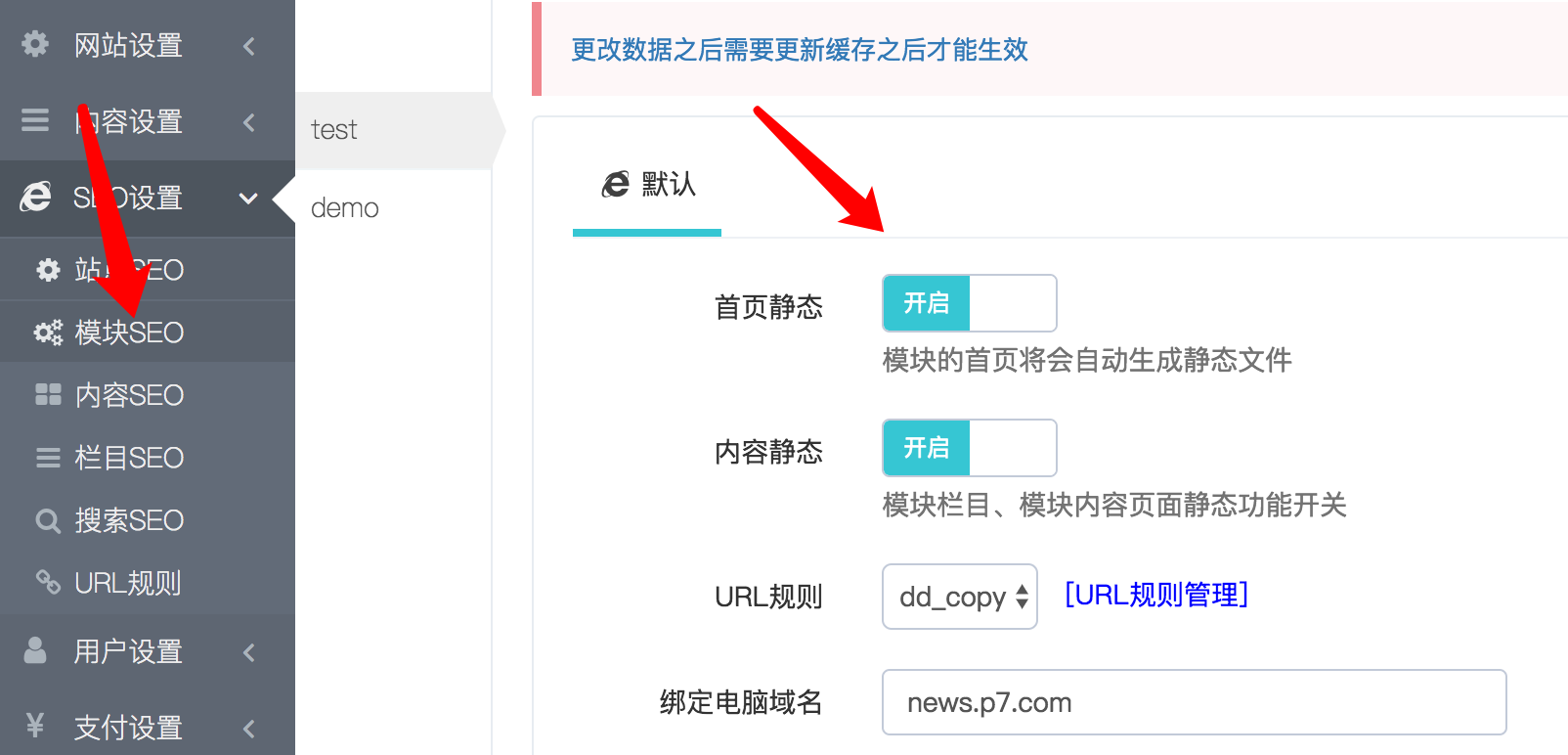
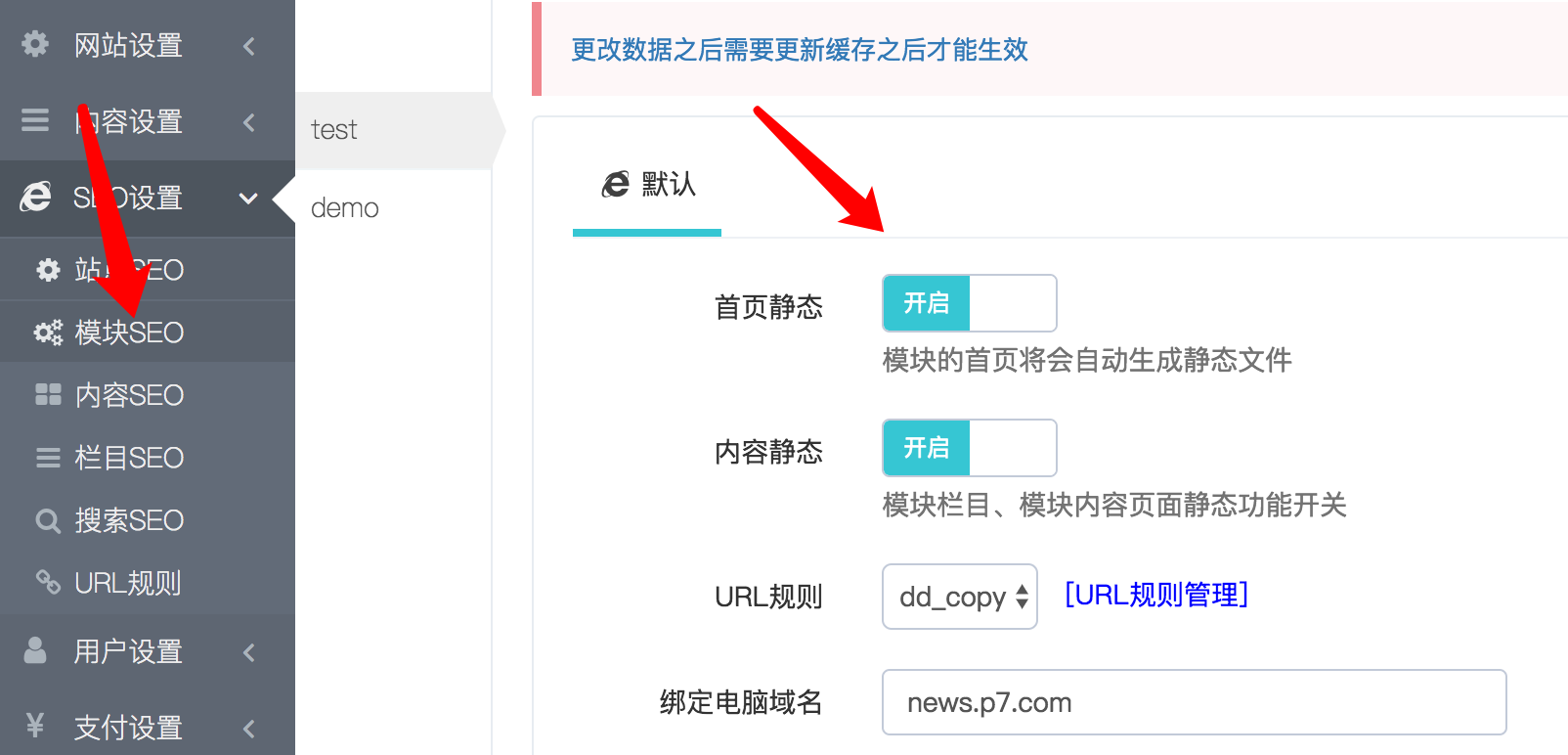
5、独立模块首页静态化

只有独立模块才有首页功能
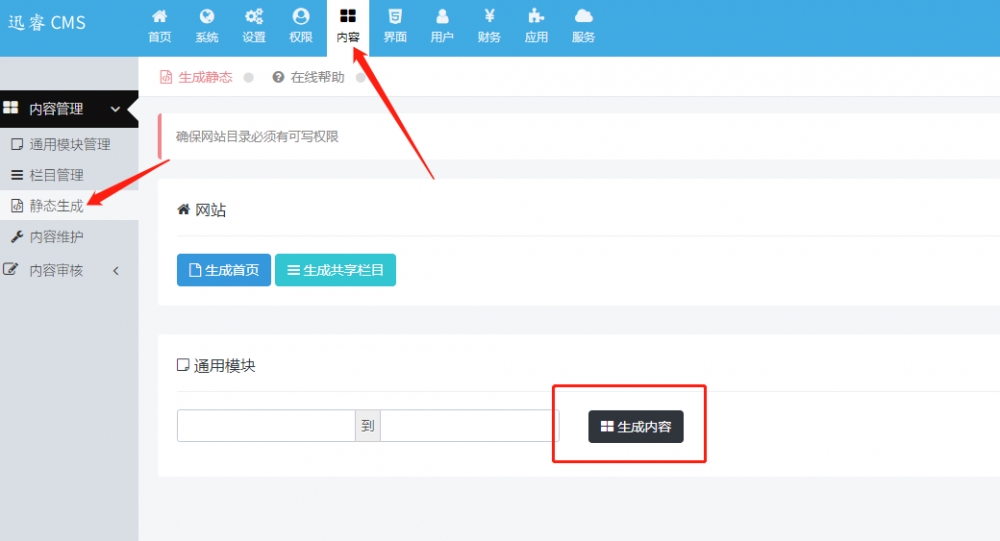
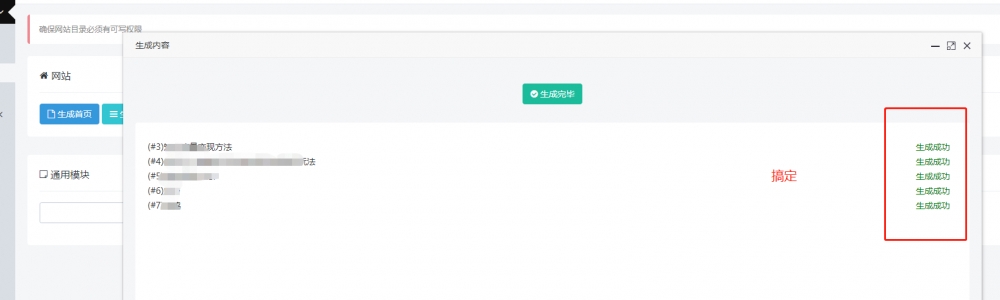
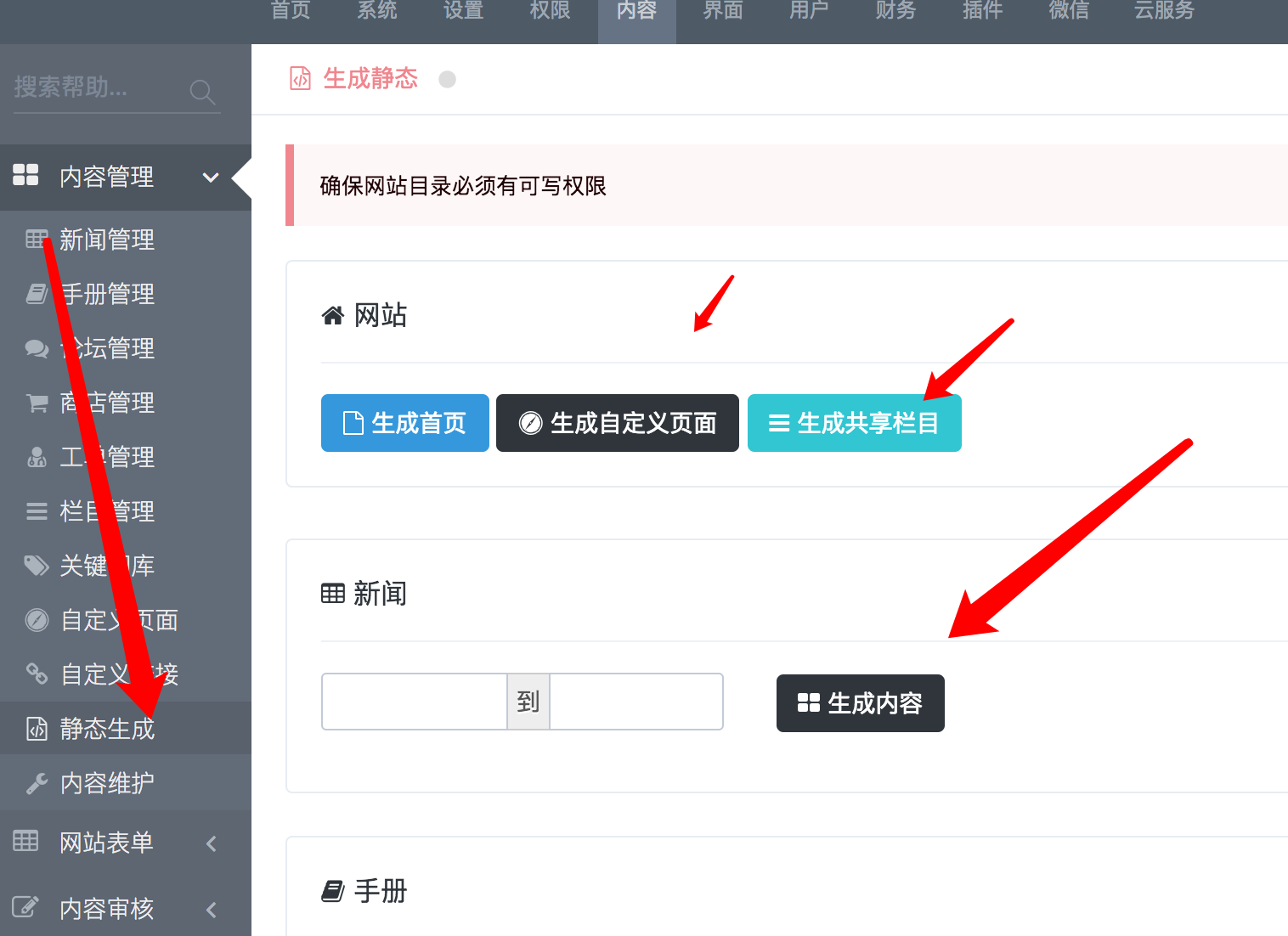
三、执行生成静态文件

此页面可以生成全站的静态功能,包括手机端
补充案例,很多新手参考官网的规则生成还是有点难度。新手可以参考以下生成,可以在这个基础上自己修改(如果有能力的话);
基础设置:
站点SEO-开启‘首页静态’

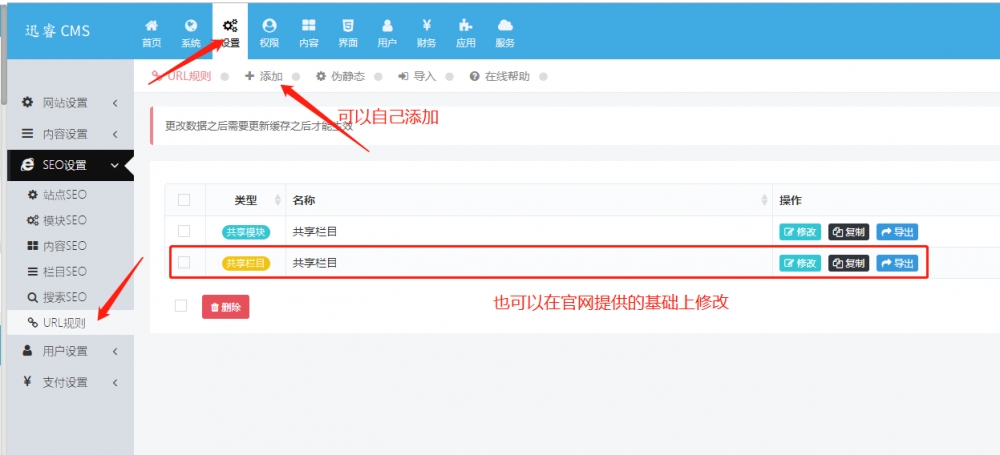
URL规则的设置
修改规则

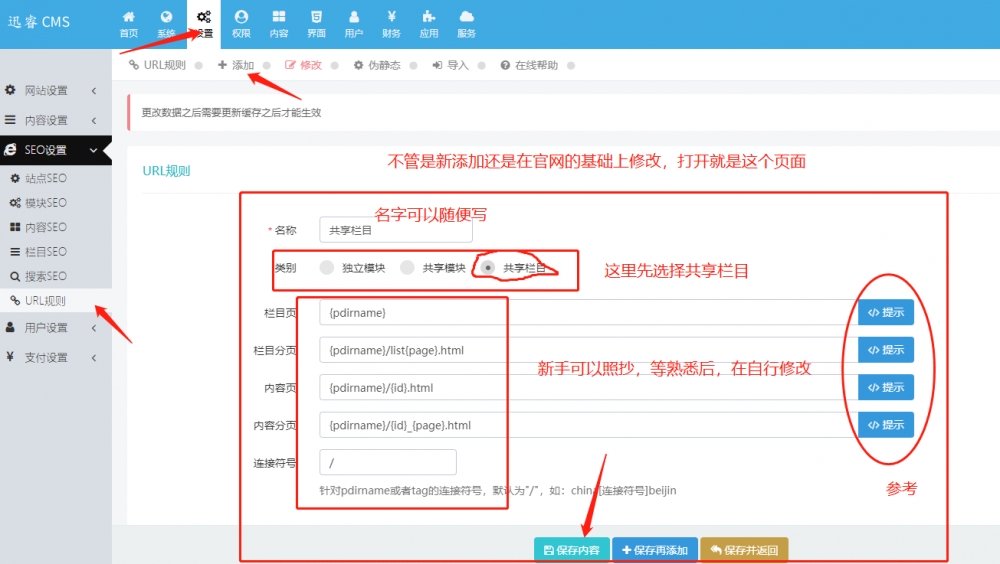
规则:
栏目页:{pdirname}
(输出是:www.xunruicms.com/目录名/;例如:www.xunruicms.com/weijingtai/)
栏目分页:{pdirname}/list{page}.html
(输出是:www.xunruicms.com/目录名/list页码.html;例如:www.xunruicms.com/weijingtai/list1.html),注明:也可以在list这里加一个字符,例如:list_页码,输出:list_1.html
内容页:{pdirname}/{id}.html
(输出是:www.xunruicms.com/目录名/id.html;例如:www.xunruicms.com/weijingtai/1.html)
连接符号照搬,不用理会
设置好后,点击保存。
打开文件config/rewrite.php,把下面的代码加到 return的第一排:
"(.+)\/([0-9]+)\/([0-9]+)\/([0-9]+)_p([0-9]+).html(.*)" => 'index.php?c=show&id=$4&page=$5', "(.+)\/([0-9]+)\/([0-9]+)\/([0-9]+).html(.*)" => 'index.php?c=show&id=$4', "(.+)\/p([0-9]+).html(.*)" => 'index.php?c=category&dir=$1&page=$2', "(.+)" => 'index.php?c=category&dir=$1&page=$2',


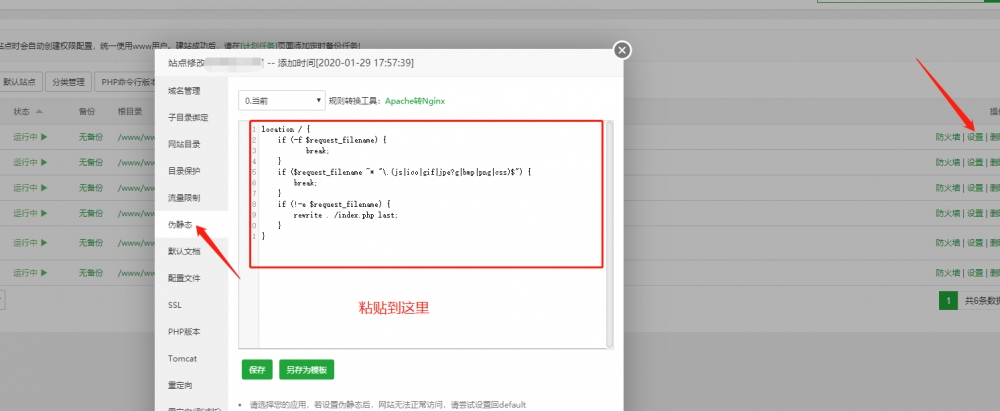
Nginx规则,如果是Apache的话,自己找转换工具转换一下
location / {
if (-f $request_filename) {
break;
}
if ($request_filename ~* "\.(js|ico|gif|jpe?g|bmp|png|css)$") {
break;
}
if (!-e $request_filename) {
rewrite . /index.php last;
}
}栏目SEO