
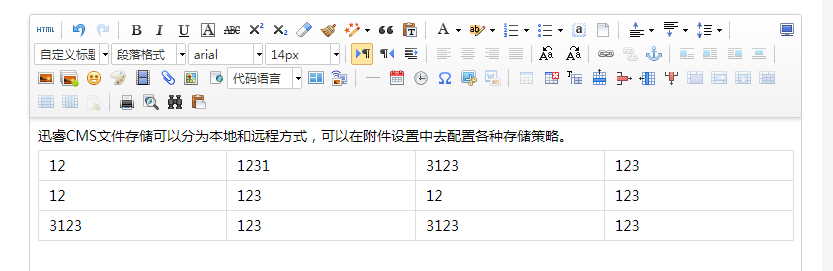
例如,show.html中的内容变量,默认写法是:
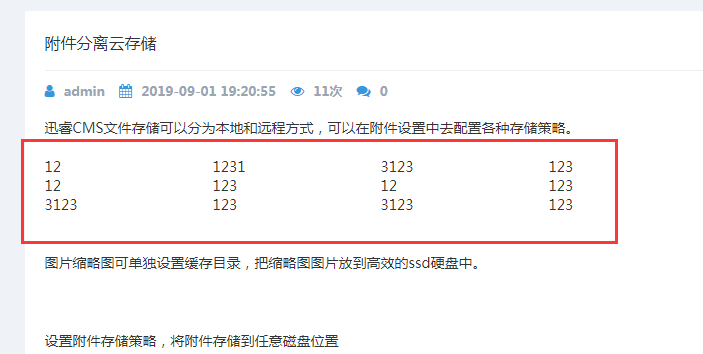
{$content}效果是:

他就不会加加载表格的样式,当然这不是问题,因为会做网站的人都知道是怎么回事,需要你自己写css即可,也可以使用百度编辑器自带的css
那么,需要改成:
<style>
#preview table.noBorderTable td,#preview table.noBorderTable th,#preview table.noBorderTable caption{border:1px dashed #ddd !important}#preview table.sortEnabled tr.firstRow th,#preview table.sortEnabled tr.firstRow td{padding-right:20px; background-repeat: no-repeat;background-position: center right; background-image:url(../../themes/default/images/sortable.png);}#preview table.sortEnabled tr.firstRow th:hover,#preview table.sortEnabled tr.firstRow td:hover{background-color: #EEE;}#preview table{margin-bottom:10px;border-collapse:collapse;display:table;}#preview td,#preview th{ background:white; padding: 5px 10px;border: 1px solid #DDD;}#preview caption{border:1px dashed #DDD;border-bottom:0;padding:3px;text-align:center;}#preview th{border-top:1px solid #BBB;background:#F7F7F7;}#preview table tr.firstRow th{border-top:2px solid #BBB;background:#F7F7F7;}#preview tr.ue-table-interlace-color-single td{ background: #fcfcfc; }#preview tr.ue-table-interlace-color-double td{ background: #f7faff; }#preview td p{margin:0;padding:0;}
#preview table.noBorderTable td,#preview table.noBorderTable th,#preview table.noBorderTable caption{border:1px dashed #ddd !important}#preview table.sortEnabled tr.firstRow th,#preview table.sortEnabled tr.firstRow td{padding-right:20px; background-repeat: no-repeat;background-position: center right; background-image:url(../../themes/default/images/sortable.png);}#preview table.sortEnabled tr.firstRow th:hover,#preview table.sortEnabled tr.firstRow td:hover{background-color: #EEE;}#preview table{margin-bottom:10px;border-collapse:collapse;display:table;}#preview td,#preview th{ background:white; padding: 5px 10px;border: 1px solid #DDD;}#preview caption{border:1px dashed #DDD;border-bottom:0;padding:3px;text-align:center;}#preview th{border-top:1px solid #BBB;background:#F7F7F7;}#preview table tr.firstRow th{border-top:2px solid #BBB;background:#F7F7F7;}#preview tr.ue-table-interlace-color-single td{ background: #fcfcfc; }#preview tr.ue-table-interlace-color-double td{ background: #f7faff; }#preview td p{margin:0;padding:0;}
</style>
<div id="preview">
{$content}
</div>
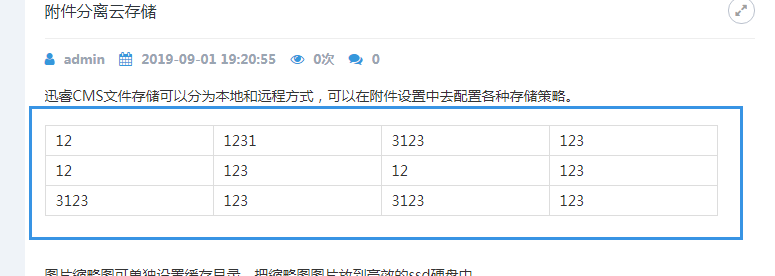
效果如下:

以上css代码仅供参考,原理就是这样,可以适当的自己修改修改css