2023-09-03 296浏览
月费会员45元
年费会员88元
终身会员298元(送展示平台)
2023-09-03 296浏览
随着越来越多的站长开始重视seo了,对rel="nofollow"也在乎得多了。但是由于百度编辑器ueditor并不自带rel="nofollow"功能,在引入其他站点URL链接的时候,就会导致蜘蛛流失,自己的网站权重下降。
今天PB2345模板网整理了一下,来教大家怎么改,让ueditor的link自带rel="nofollow"标签,话不多说,直接上图。
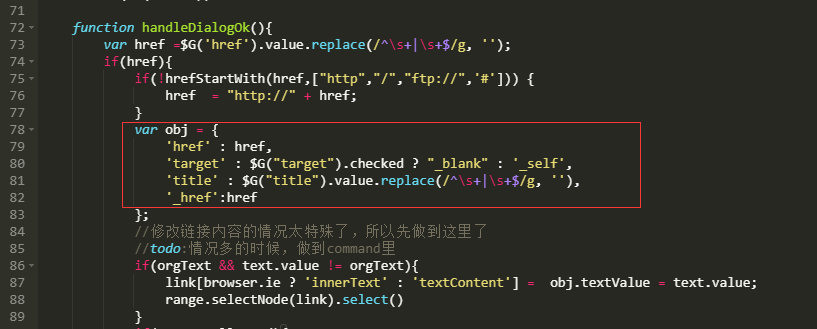
1、找到/core/extend/ueditor/dialogs/link/link.html,修改第81行。
'href' : href,
'target' : $G("target").checked ? "_blank" : '_self',
'title' : $G("title").value.replace(/^\s+|\s+$/g, ''),
'_href':href
修改成:
'href' : href,
'target' : $G("target").checked ? "_blank" : '_self',
'title' : $G("title").value.replace(/^\s+|\s+$/g, ''),
'rel': 'nofollow',
'_href':href
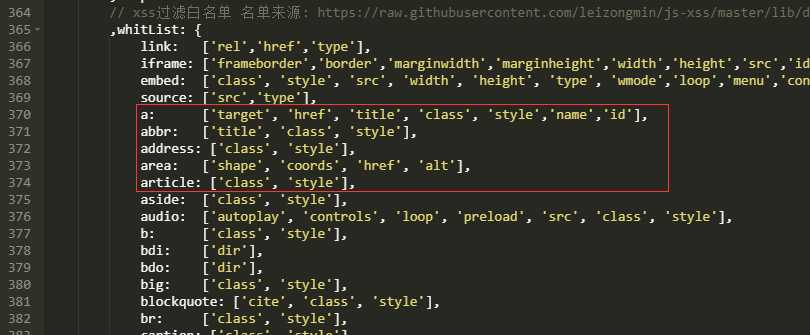
2、找到/core/extend/ueditor/ueditor.config.js,修改第370行。
a: ['target', 'href', 'title', 'class', 'style','name','id'], abbr: ['title', 'class', 'style'], abbr: ['title', 'class', 'style'], area: ['shape', 'coords', 'href', 'alt'],
修改成:
a: ['target', 'href', 'title', 'class', 'style','name','rel','id'], abbr: ['title', 'class', 'style'], abbr: ['title', 'class', 'style'], area: ['shape', 'coords', 'href', 'alt'],
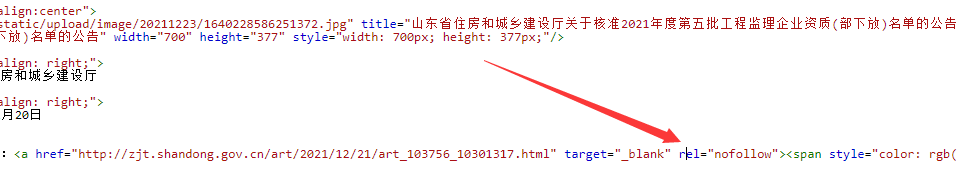
上述两个文件修改好就可以实现rel="nofollow"了,网站后台测试添加链接,测试成功,演示图如下。
外贸建站中,如何获取WhatsApp链接
02迅睿cms配置微信公众号开发服务器配置提示“参数错误,请重新填写。”的问题解决办法
03PbootCMS后台关闭验证码,登录提示验证码不能空的解决方法
04迅睿cms如何判断设置-网站信息里的自定义字段
05PBOOTCMS添加子管理员后,点击清理缓存按钮提示您的账号权限不足,您无法执行该操作!的处理方法
06访问PBOOTCMS网站,提示PbootCMS程序运行异常: Modulo by zero
07PbootCMS后台登陆密码忘记/找回密码后台登录密码插件
08PBOOTCMS网站访问页面提示:您访问的页面不存在,请核对后重试!如何改成自动404跳转页面
09PbootCMS模板安装与授权方法
10pbootcms网站后台 百度普通收录推送发生错误:site error