/加?v=1,每次后面的数字变化那么有没办法让版本号每次自动变化吗,而且要有修改了去刷新才变化,没修改去刷新不变化。 这种自动方法是有的,下面就来介绍下相关操作。 1、先增加个自动时间版本号方法,这里建议添加到网站的通用方法文件里。 找到apps/common/function.php这个文件,然后在最后添加个新方法
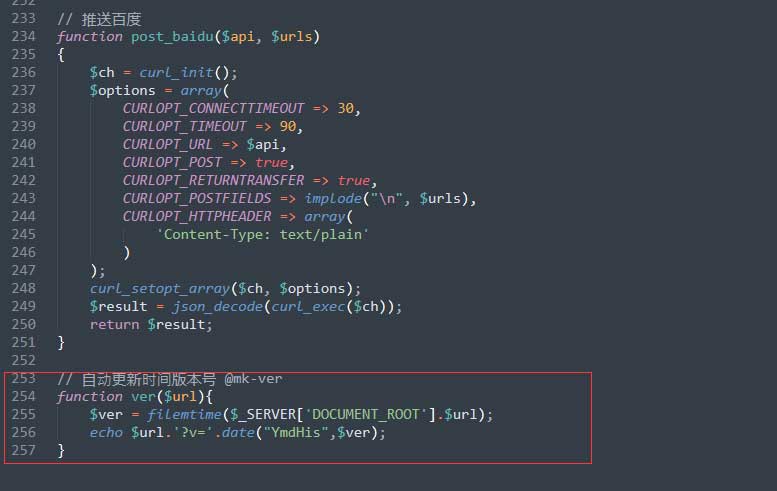
// 自动更新时间版本号 @mk-ver
function ver($url){
$ver = filemtime($_SERVER['DOCUMENT_ROOT'].$url);
echo $url.'?v='.date("YmdHis",$ver);
}
截图:

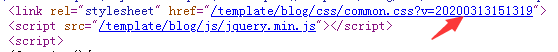
2、修改原有调用样式链接(注意的是必须把原有解析出来的路径手动复制进来,路径可以浏览器ctrl+u打开查看源码复制过来)

//原有的 // 修改后的
然后当common.css里修改了样式后保存,到页面上刷新就会发现样式尾巴多了串时间版本号,这样就达到了刷新即可看到样式变化。
 补充:其实js外部文件也可以这么操作,和css一样,可以自行体验。
如果你有不懂的地方或者更好的方法可以在下方留言讨论
补充:其实js外部文件也可以这么操作,和css一样,可以自行体验。
如果你有不懂的地方或者更好的方法可以在下方留言讨论